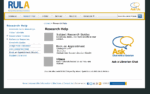
In the past month or so, it became very evident to many of the librarians that the research help page on our site needed to be revamped. As we’ll be piloting a new “Book a Librarian” service next month, I thought it would be a good time to roll out a new help page as well.

There were so many problems with this page, not least of which was that the page and the sidebar had the exact same links only in a different order.
We had a bit of a tight timeline, since I essentially had 3-4 weeks to make mockups, discuss it with the group, get feedback from staff and students, make the page, and get it live.
Getting Quick Feedback
Part 1: The “Committee”
It wasn’t a formal committee, but it was essentially an ad hoc working group. I presented all three mockups to the group. If the group couldn’t agree on one, then I would have taken two of the mockups to staff and students for feedback. However, since the group felt quite strongly about mockup #3, I decided to go ahead with that mockup to gather feedback.
Part 2: Asking the Students – Survey
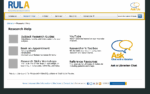
I decided to do two versions of the mockup based on the meeting’s discussions. Mockup #4 is exactly the same as mockup #3 except with the chat widget in the middle.

We taped the mockups on a movable whiteboard and offered candy as incentive. We pulled students aside as they walked past on the main floor and asked them some basic questions on:
- how easy it is to find what they’re looking for,
- whether they understood all the terms, and
- which design they preferred and why.
We had decided on getting however many students we could in an hour. Since it was a quieter day, we ended up with 7 students.
Part 3: Asking the Staff – Open “Silent Forum”
In order for all staff to have a chance to provide feedback, without having to gather them all together, we decided to post the mockups in the staff room with a couple of questions to think about (similar to the student ones). Sticky note pads and a pen were left for staff to write their comments.
The Results
Of the students we asked, more of them preferred #3 with the chat on the side, because they would never use it. On the other hand, the students who preferred #4 thought the right-side chat widget would be ignored or even mistaken as an ad. Other reasons for #4 included:
- balanced and symmetrical
- more aesthetically pleasing
- better division of groupings
- helps to promote the Ask chat service
Of the staff that provided feedback, they unanimously chose #4 for many of the same reasons that students provided.
Other feedback resulted in my adding:
- a header for the chat widget,
- “Hours & privacy policy” link for chat widget,
- hover behaviour for chat widget,
- tooltip text for “TRSM”, and
- changing the wording of “YouTube” to avoid branding.
While we could’ve gotten more feedback, I think we got enough to help improve the page and implicit confirmation that it works.

Launch
The page, along with the new “Book a Librarian” service and a revised “Research Help Services” page is set to go live on Oct 1.
We will likely also be changing the “Ask Us” logo in the header to direct to this page as opposed to the “Contact Us” page as it does now. Hopefully, it’ll help to promote our services and resources, and get people to the right place.